
April 2021 - Present
CodeForChicago is a non-profit organization who's aim is to help organisations that uses civic technology to build a better community. One of the many organizations CodeForChicago forged partnership with was Chicago Defenders Charity (ChiDC).
At its current form, Chicago Defender Charity doesn’t have an active web presence that details its mission and showcases its other services. A common problem they face is that people only know about them within their community, and the only thing they do is run the Bud Billiken Parade.
How might we inform ChiDC users of their programs and services, demonstrate value for new donors and sponsors, while improving ChiDC technical workflow for website development and management?
We started our process by identifying assumptions and questions about the project based on our problem statement, and then cluster all of that into risk and uncertainty level, which we then used to create an action plan. The goal behind this exercise was identify potential issues that we wanted to learn further from our stakeholders.

Stakeholder interviews helped us to identify the problems that ChiDC team faces when trying to manage their workflow.

We then ranked the stakeholder problems on the basis of Value and Feasibility to prioritize which problems we wanted to focus on.

To better understand the relationships across the ChiDC team, front-end and back-end processes we've created a service blueprint. It allowed us to understand the flow of actions that each ChiDC member is performing and map out the overall processes, which we then later used as a guideline for our initial website conceptualization.

Now that we have identified several pain points and an understanding of ChiDC's current workflow, we brainstormed and conceptualized initial tasks for the ChiDC website and its integration with the ChiDC team's current workflow.




We decided to split the work into three subsections where we tackle the website content and layout of ChiDC (Website), the overall brand identity of ChiDC (Branding) and integrating the website update and maintenance work for the ChiDC staff (Digital Experience).
I mainly focused on the conceptualization and design of the ChiDC website from here onwards.
Since we will be conducting user interviews, we decided to make a sample user scope so that we conduct our tests within the parameter of the user scope

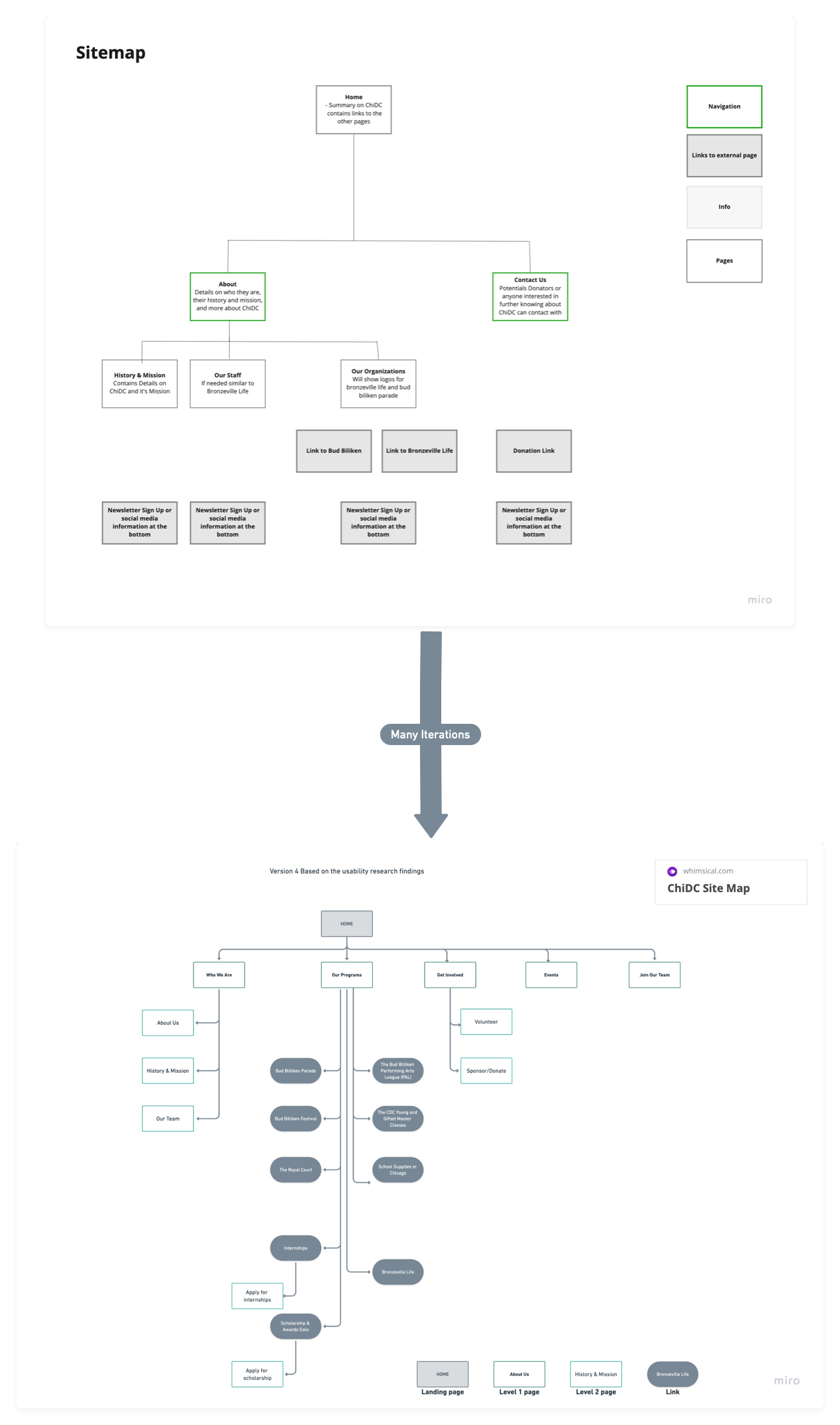
I developed the initial sitemap based on the stakeholder interviews and then we made multiple iterations over the sitemap starting with an open card sort exercise, the results of which we used to create our initial wireframes for website, and then a maze click on the wireframes for further sitemap iteration. We did make a further tweaks to our sitemap with the goal of simplifying the final navbar but we did use the maze test and card sort results as guideline for furthers tweaks.

We mainly did the exercise to verify the usability of our current sitemap at that time. Surprisingly 8 out 8 performed the cluster labeled 1 and 7 out 8 users performed the cluster labeled 2, so we iterated over the sitemap based on those 2 clusters.


I designed a low-fidelity wireframe for the website pages in order to brainstorm the general structure of our website. Our focus was mainly at the content layout of each page and we intent of having an inital navbar based on our findings from our card sort workshop.

I then went onto add actual content to the website screens since based on the content we might have to make minor tweaks to our page. I then added the navbar, which we used as a basis for our maze click test.

We conducted a Maze Click Test with potential users and based on their task success rate and their overall usage pattern, we made some changes to the content layout for easier navigation. For example, only 16% of the users succeeded to find the option to join the ChiDC team and 58% found What the ChiDC team does so we moved the "Join our team" and "About Us" to the Nav Bar and removed News and Contact Us as we did not need them based on stakeholder feedback.

We created a preliminary style guide for the website where the theme color was based on the color scheme of the potential logo that the ChiDC team will provide us and we showed the ChiDC team with multiple typography in use within the page and they preferred the combination of Bitter and Noto Sans.

Based on our Maze Click test on Users and stakeholder feedback, we will be finalizing our design and development of the website before handing it over to the ChiDC team.
We are currently trying to brainstorm multiple visual design layout for each section of the pages without making any changes to the content layout.

This was my first project where I got to collaborate with a design team, which was very exciting for me as I got to learn from some of the decisions made by my fellow designers. I have certainly made a few misjudgements mainly in terms of effective communication but nonetheless it was a rewarding experience as I worked from the start till the final handout stage of the product.
We will be finalizing any further development in terms of the visuals of the website in squarespace and we will be handing it over to the ChiDC team.